Vue.js 설치
Visual Studio Code에 Vue.js를 설치합니다.
Vue.js?
웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크이다.다른 자바스크립트 라이브러리를 사용하는 웹 애플리케이션 프로젝트에 Vue.js를 도입하기 쉽게 설계되어 있는데, 이는 Vue.js가 점진적으로 채택할 수 있게 설계되어 있기 때문이다. 한편 Vue.js는 고성능의 싱글 페이지 애플리케이션(SPA)을 구축하는데 이용가능하다.
https://ko.wikipedia.org/wiki/Vue.js
Vue.js - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. Vue.js(간단히 Vue, , 뷰/view)는 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크이다.[4] 다른 자�
ko.wikipedia.org
Vue.js 공식 홈페이지
Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
Vue.js를 이용한 테마

Vue.js 설치
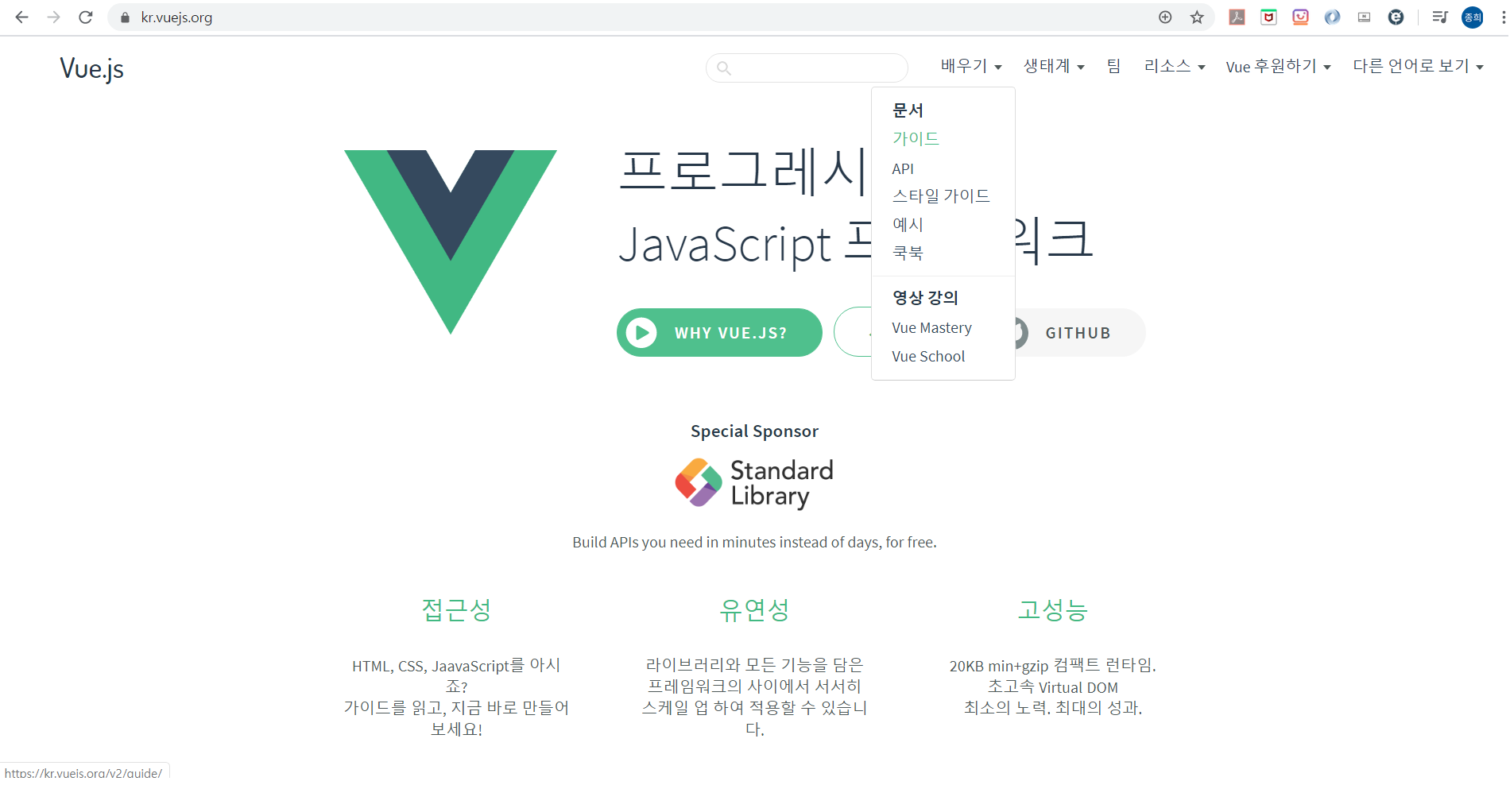
- Vue.js 공식 홈페이지로 접속합니다.

- Vue.js 공식 홈페이지 상단 메뉴 중 "배우기"의 가이드로 선택하여 이동합니다.

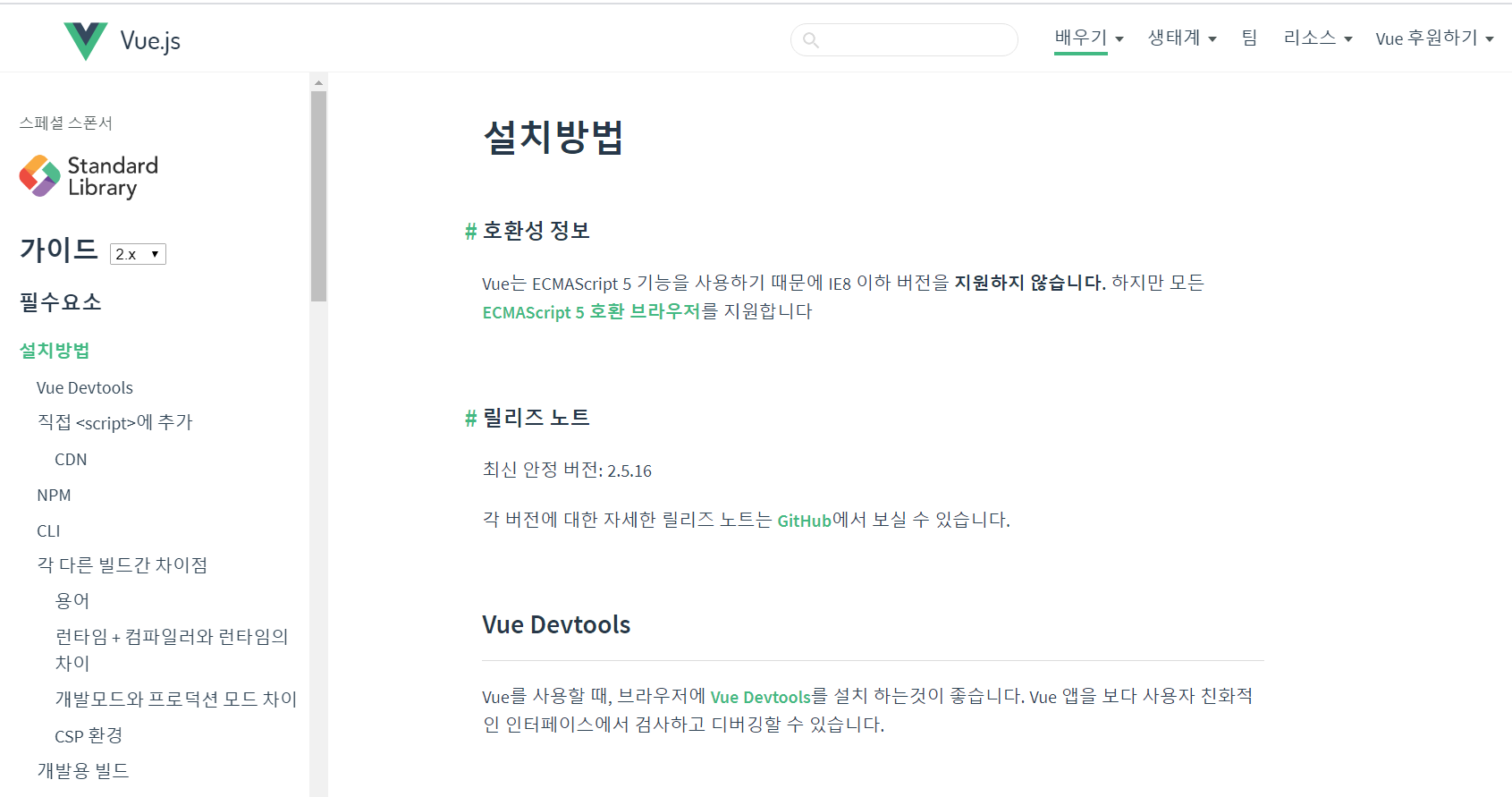
- 좌측 메뉴에서 다양한 가이드를 확인 할 수 있으며, 설치방법 하위 메뉴로 이동합니다.
- Vue.js를 설치하는 다양한 방법을 안내하고 있습니다.

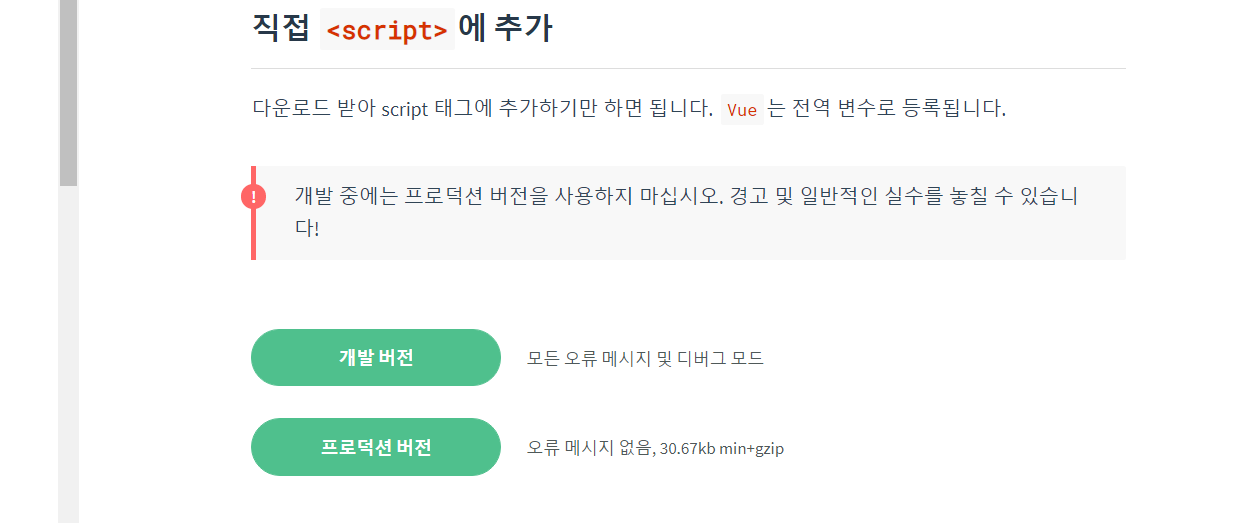
- Vue.js를 설치하는 방법은 HTML 태그 중 <script>에 직접 추가하는 방법과
- CDN(Content delivery network)를 이용하여 <script>에 추가하여 사용하는 방법이 있습니다.
* CDN
콘텐츠 전송 네트워크 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 콘텐츠 전송 네트워크(Content delivery network 또는 content distribution network (CDN))는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다. 인터넷 서비스 제공자에 직접 연결되어 데이터를 전송하므로, 콘텐츠 병목을 피할 수 있는 장점이 있다.[1] CDN의 목적은 높은 사용성과 효율로 사용자에게 컨텐츠를 전달함에 있다.
ko.wikipedia.org
- 직접 <script>에 추가 하는 방법중 "개발 버전"과 "프로덕션 버전"이 있는데,
- 개발 버전은 Vue.js를 이용하여 개발하는 중 다양한 오류 메시지와 디버그 코드를 제공하여 개발에 유용하게 사용 할 수 있는 버전이며,
- 프로덕션 버전은 최종 개발 완료 후 배포 할 시 사용하는 버전입니다.
- 즉, 최종 배포 시 개발 버전을 사용하게 되면 사용자가 굳이 볼 필요 없는 메시지를 보게 될 수 있고 용량 또한 프로덕션 버전에 비해 크기 때문에 꼭 최종 배포 시 프로덕션 버전으로 교체하여 배포합니다.


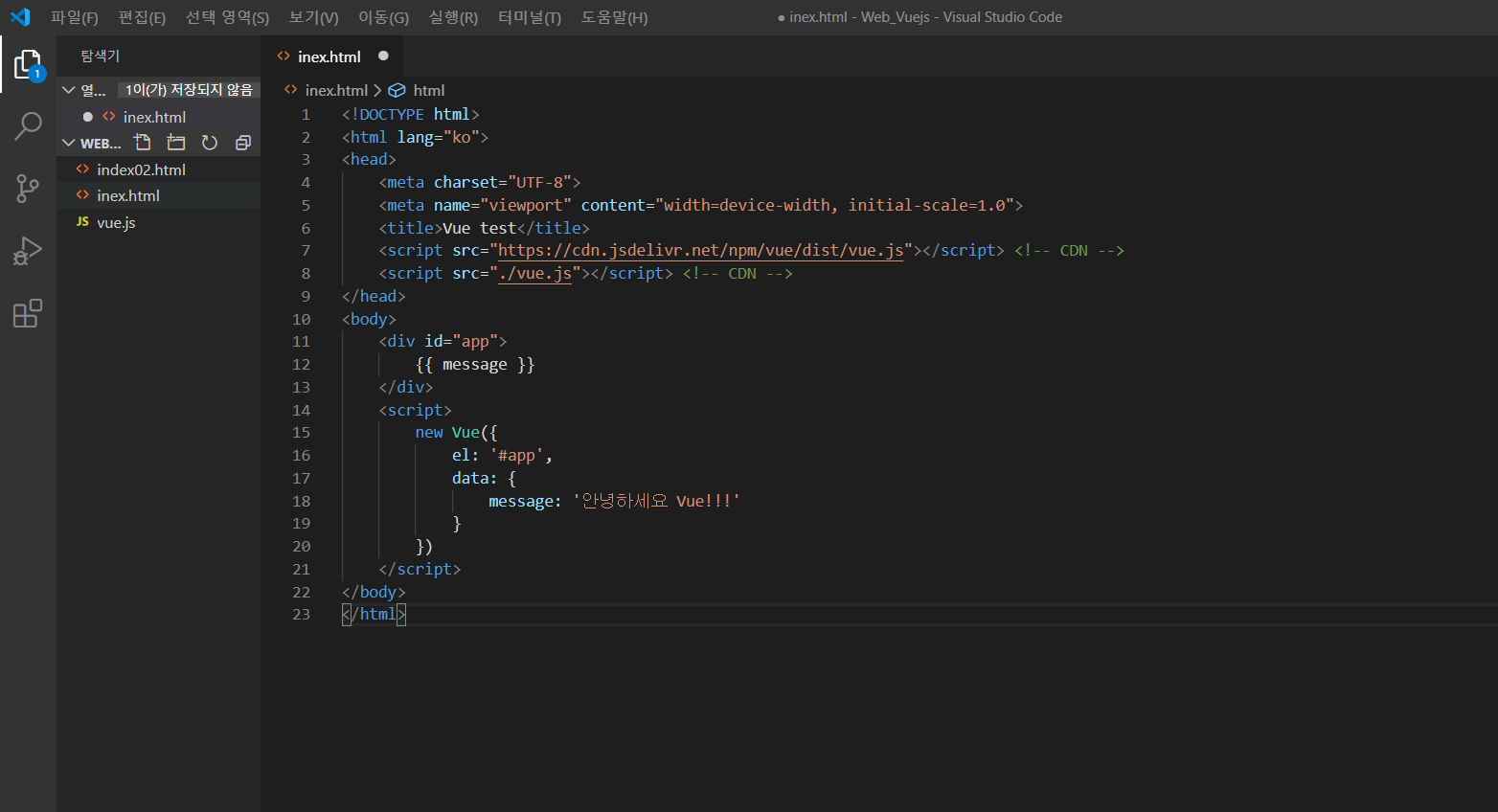
- 아래와 같이 직접 다운로드한 Vue.js파일은 특정 디렉토리로 이동한 뒤, 코드에서 직접 경로를 설정
- 또는 CDN 경로를 입력하여 Vue.js를 추가하여 사용합니다.

- 실제 운영 또는 배포 환경에서는 CDN이 보안상의 이유로 차단되어 있을 경우가 존재하여 "프로덕션 버전"을 다운로드하여 사용하길 추천합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue test</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- CDN 추가 -->
<script src="./vue.js"></script> <!-- 직접 다운로드 추가 -->
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: '안녕하세요 Vue!!!'
}
})
</script>
</body>
</html>